PantryPal
AI-Powered App Helping Low-Income Families Reserve Groceries at Food Pantries
ROLE
Founder
Lead Designer
Team Size
2 Members
EXPERTISE
Product Design
UI/UX Design
User Research
Duration
12 Weeks (April - July 2024)
Demo Video
Product Overview
Challenge
Low-income families often face barriers when accessing food pantries, including long wait times, limited availability of desired items, and difficulty navigating complex systems.
Solution
I designed PantryPal, an AI-powered app that streamlines the process, enabling families to reserve groceries with ease. It personalizes grocery bundles based on real-time pantry inventory and family needs, allows for flexible pickup scheduling, and provides tools to manage grocery lists and wishlists, ensuring accessibility and efficiency.
AI-Powered App Helping Low-Income Families Reserve Groceries at Food Pantries












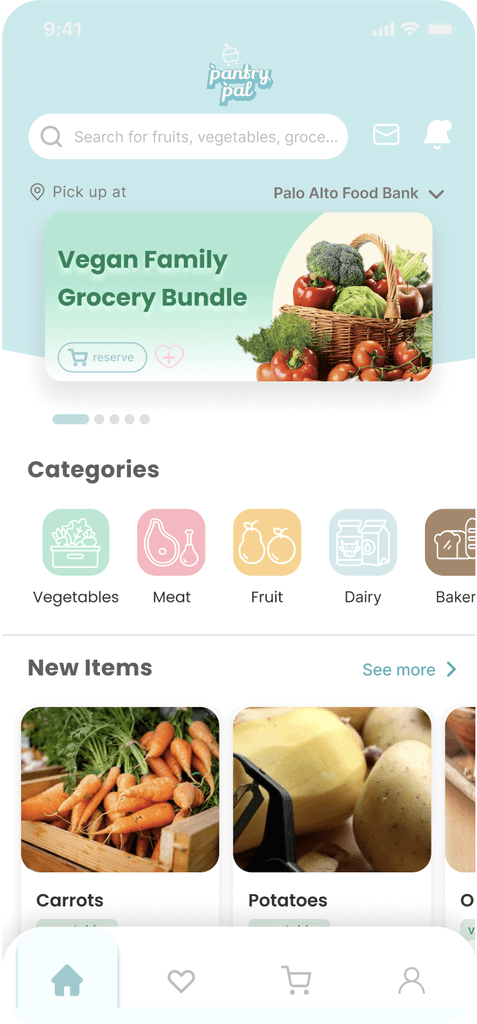
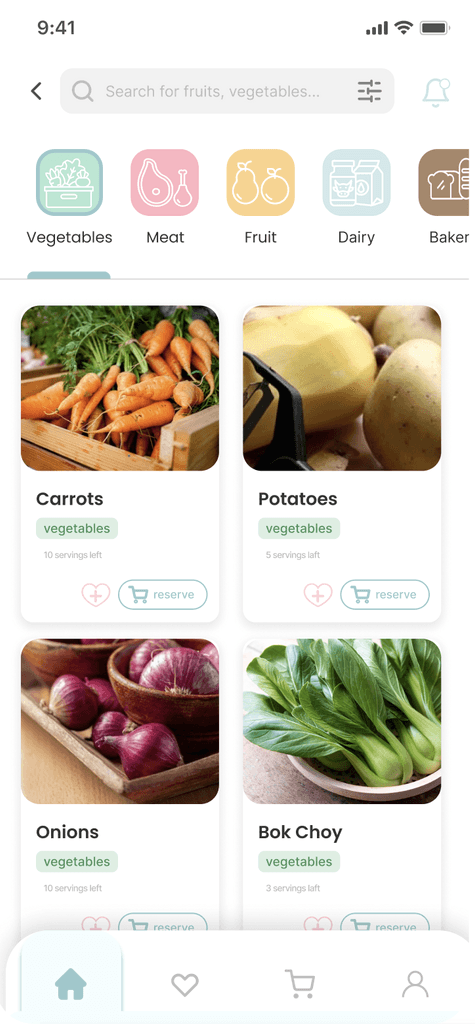
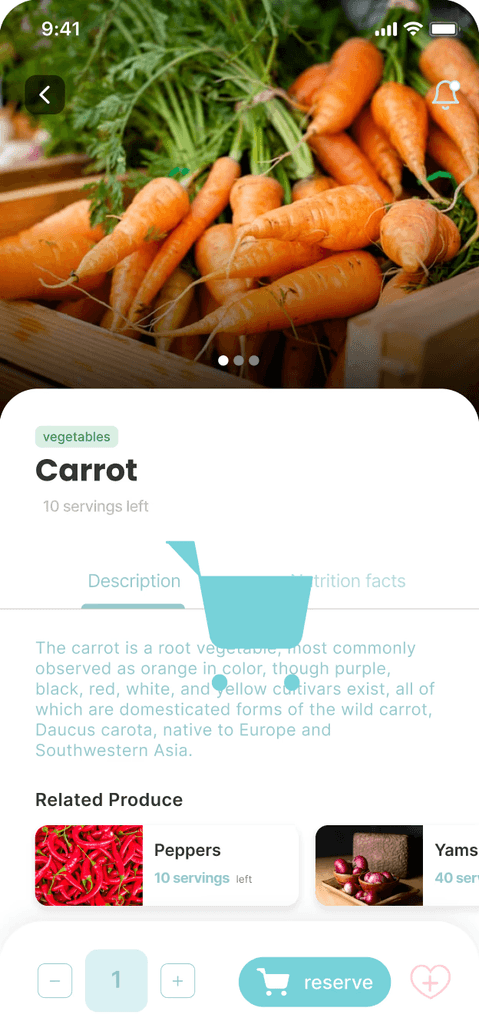
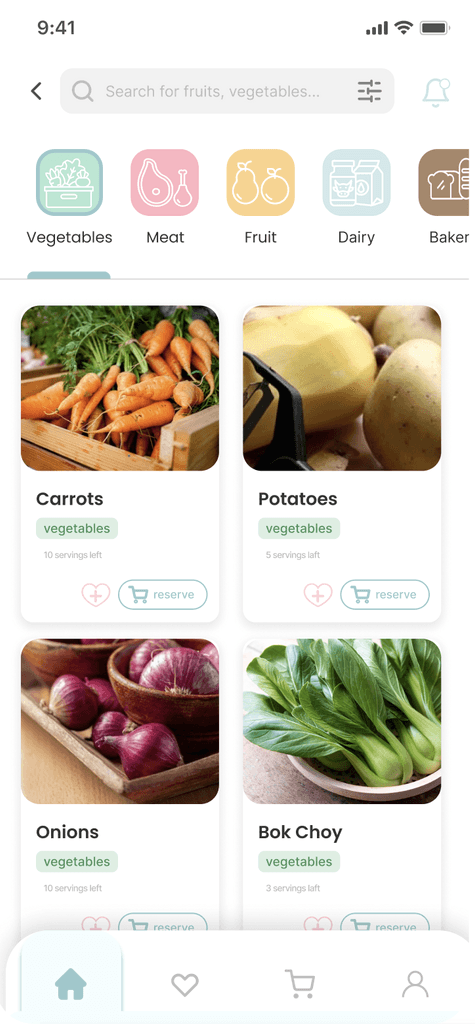
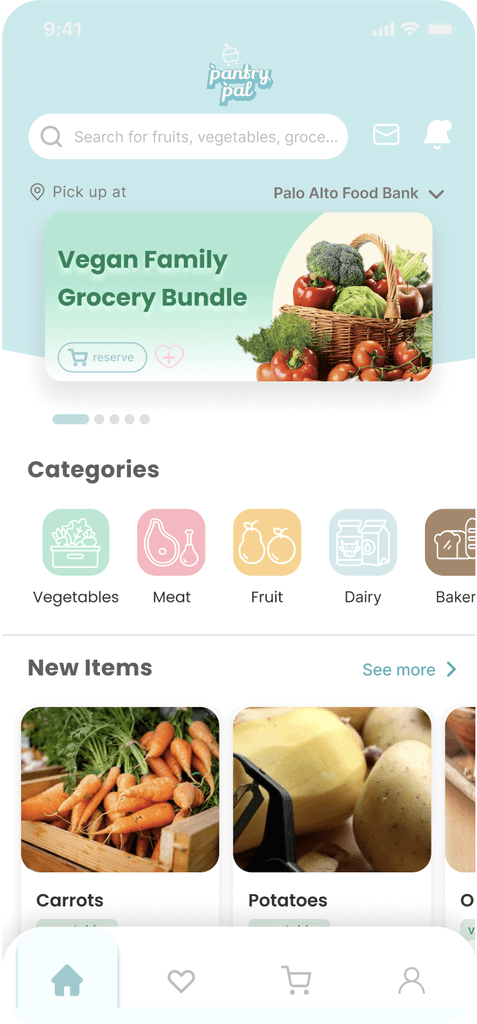
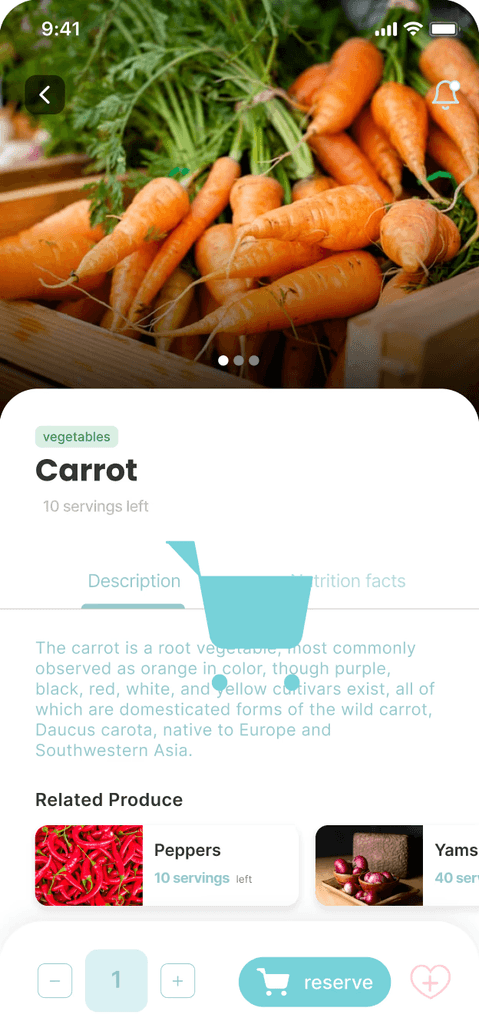
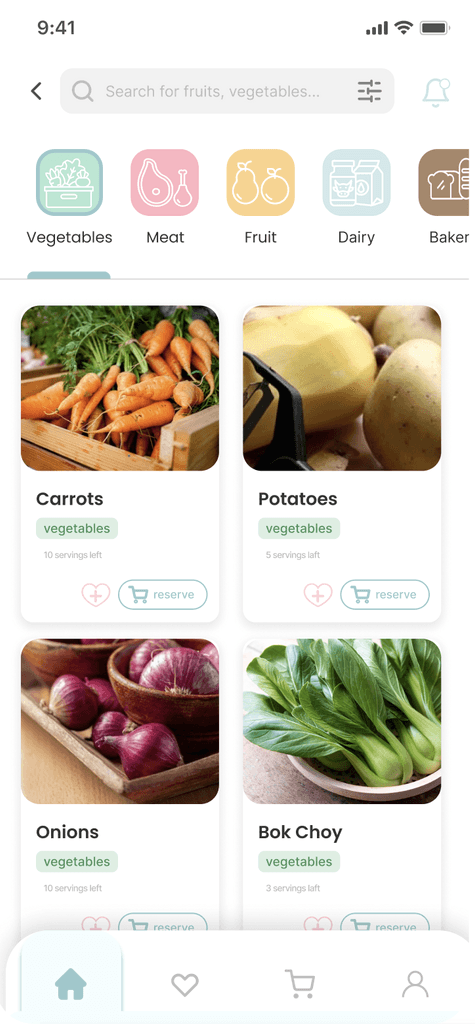
Real-time grocery availability and descriptions for each food category to inform users.
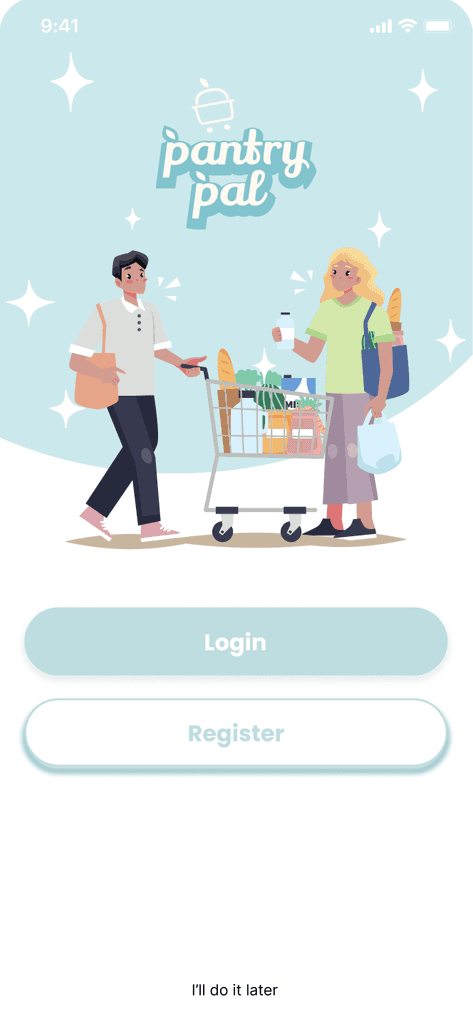
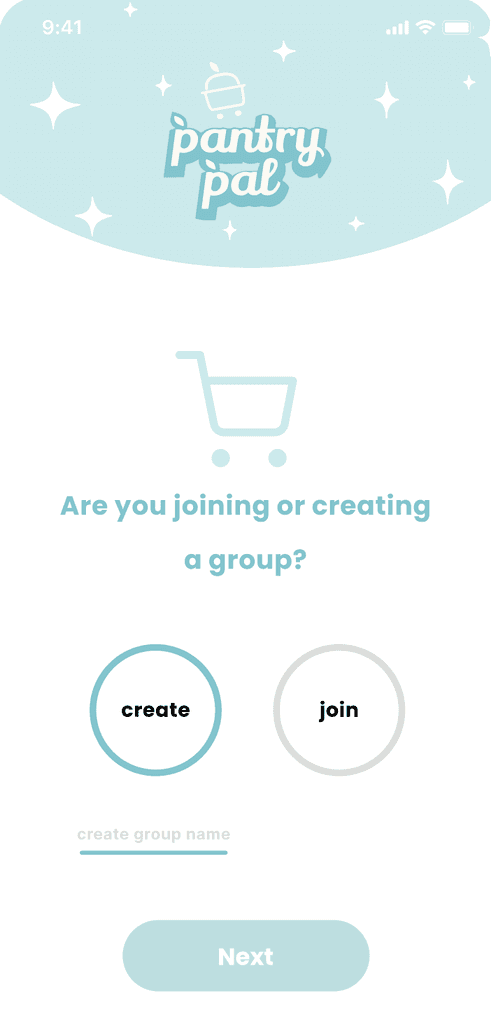
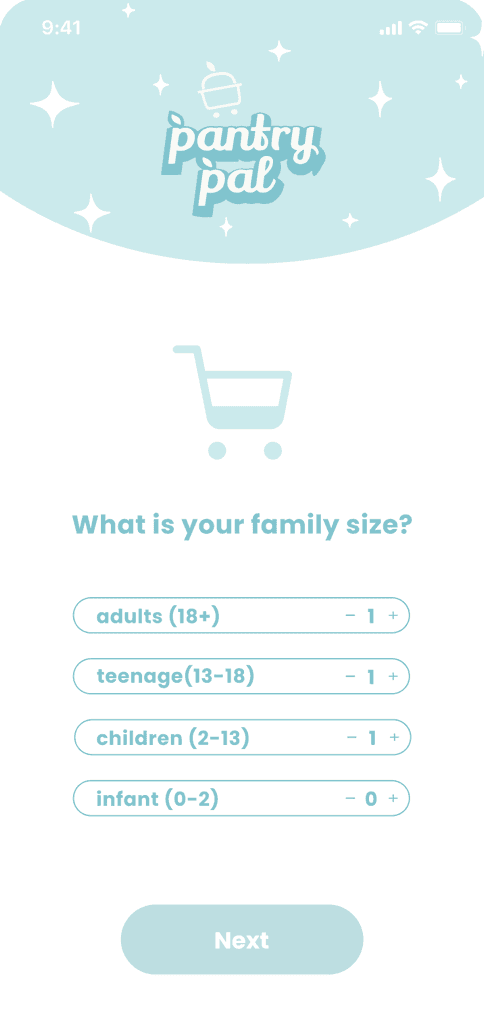
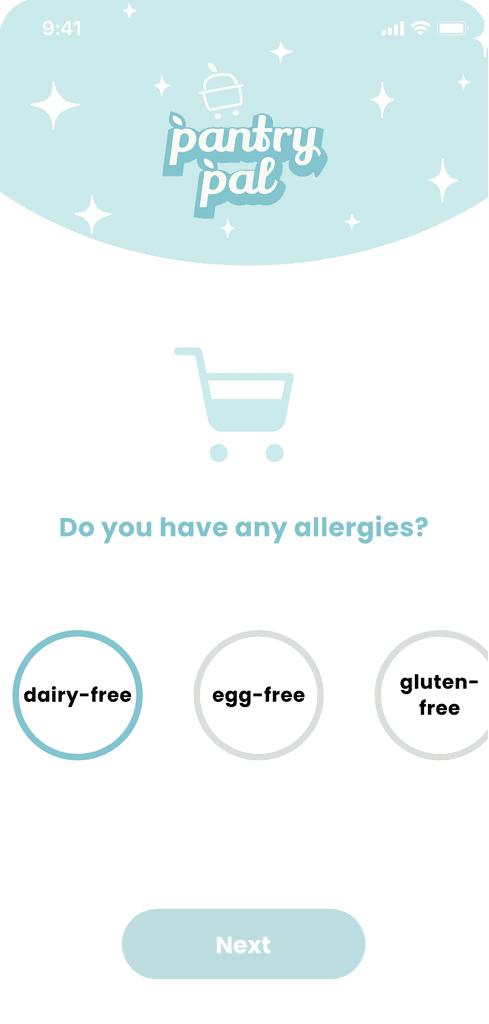
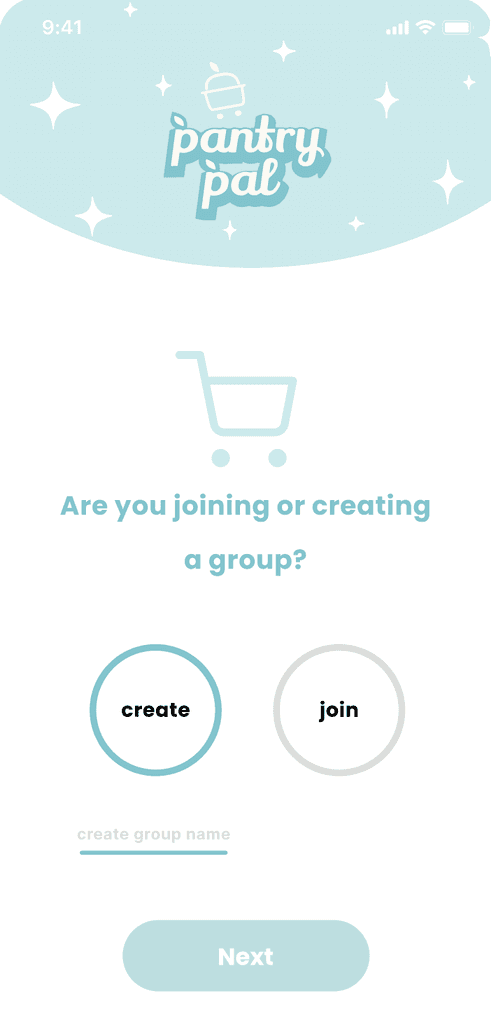
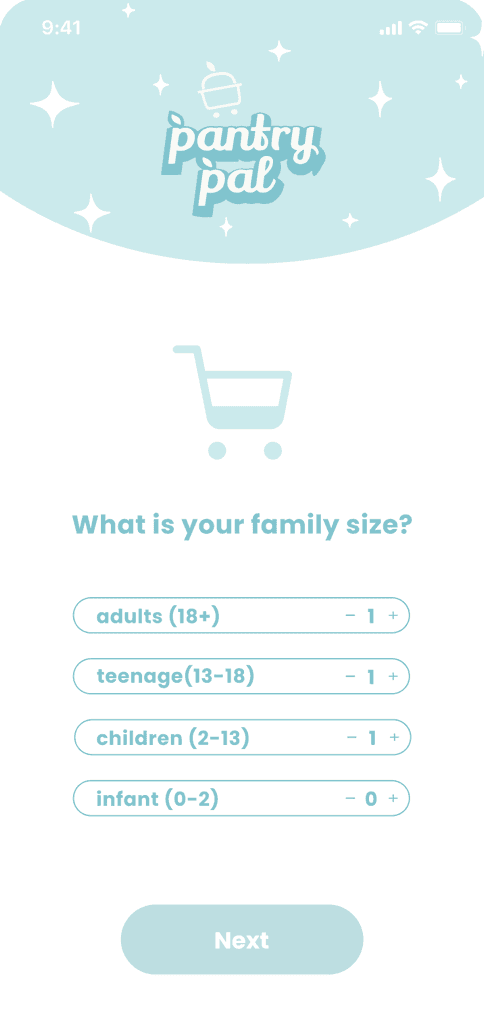
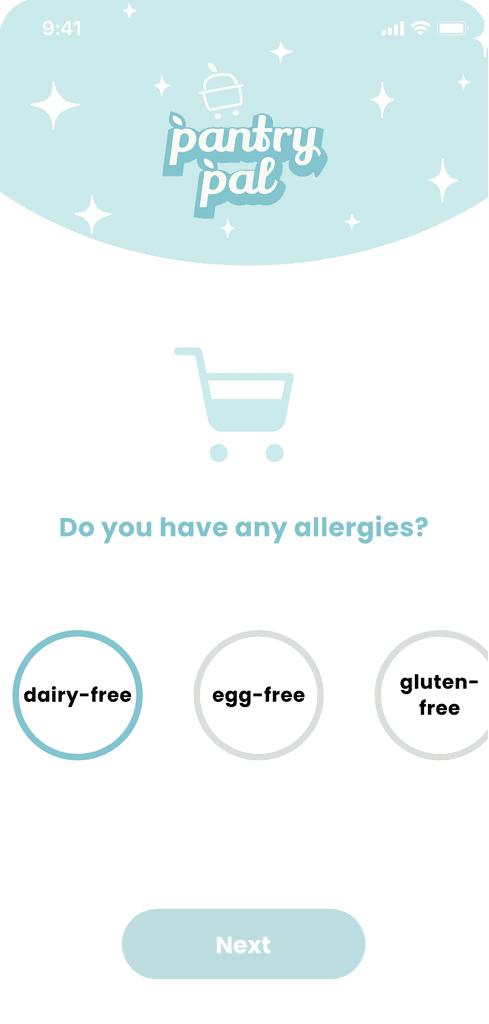
Friendly onboarding screens with manageable steps, and provided clear progress indicators by filling up the shopping cart icon above.








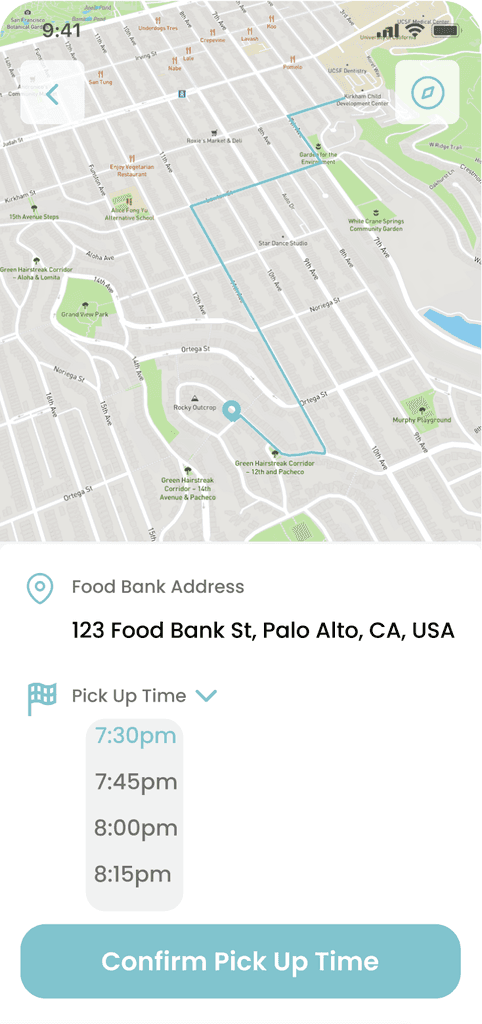
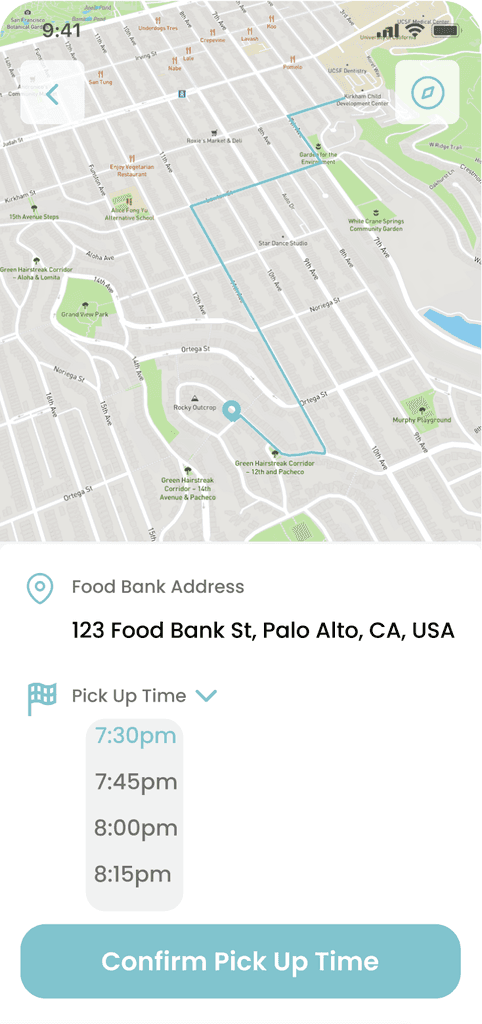
With available time slots, users can easily choose their preferred pickup time and confirm their selection. Ensuring users can plan around their routines while reducing wait times and congestion at the food bank.
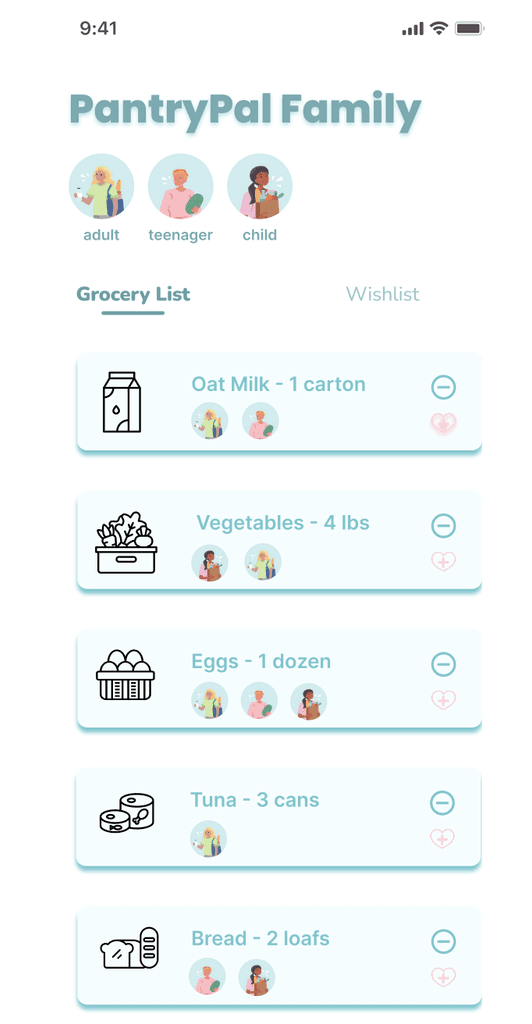
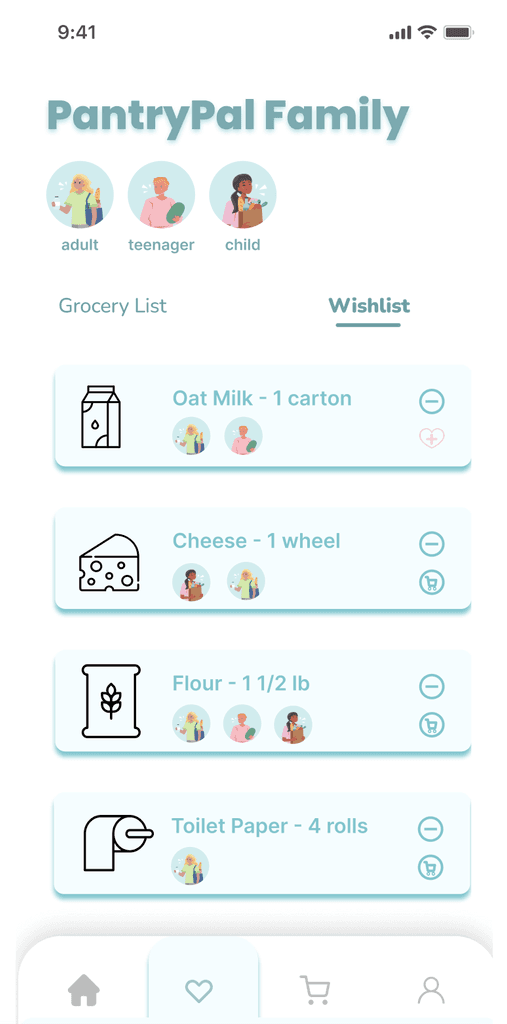
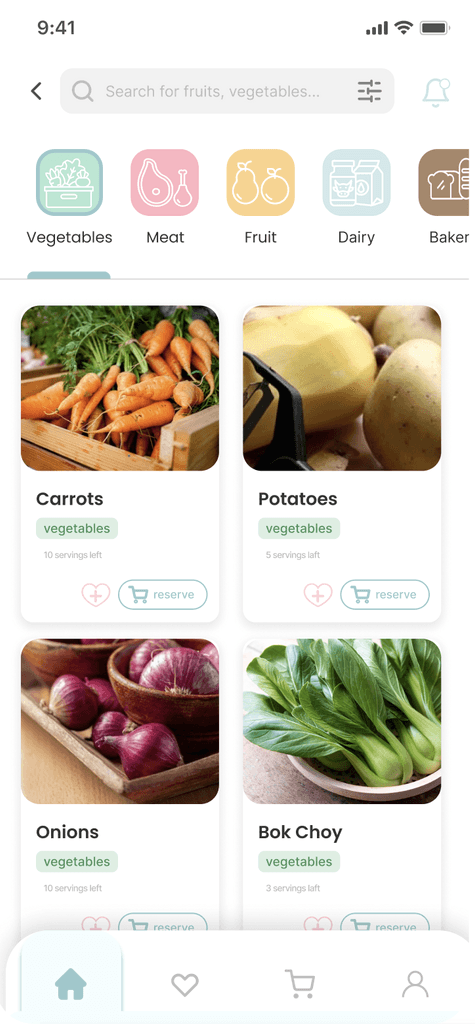
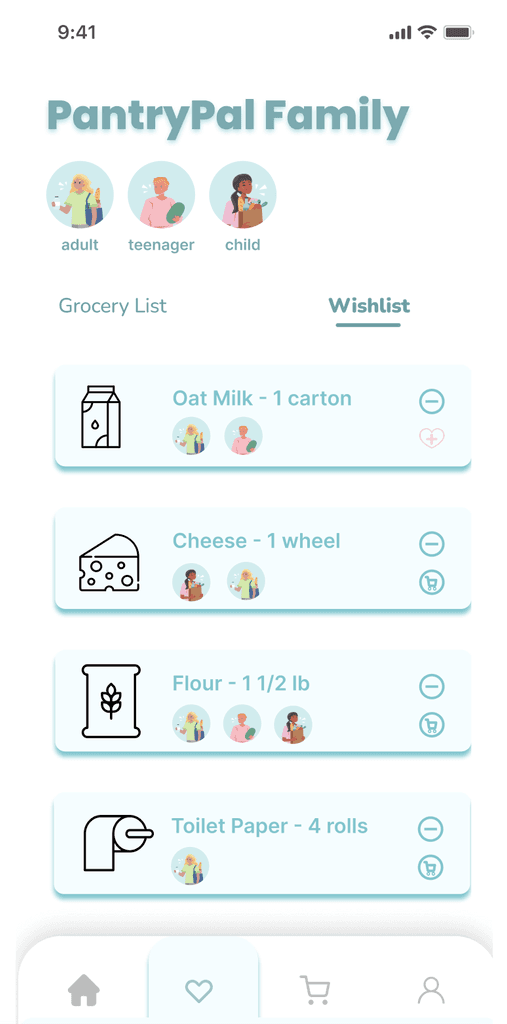
Users can browse the explore page and add items to their grocery list or wishlist. Wishlist data helps food pantries understand demand and track how long families have waited for specific items.










Leveraging AI, PantryPal automatically generates grocery bundles tailored to each family, taking in real-time inventory data from food pantries and onboarding details. Creating a streamlined, personalized UX that saves time and ensures families receive what they need.
01 | Research
Competative Analysis

Target
Working parents managing busy schedules.
Non-native English speakers or those with lower literacy levels who need intuitive navigation.
Families with dietary restrictions or allergies requiring personalized grocery selections.
Food pantry staff and administrators who benefit from streamlined inventory management and demand tracking through user-generated data.
User Interviews
I interviewed 15+ participants who regularly use food banks to understand their real experiences and challenges in accessing resources through websites and mobile apps.
The questions focused on their daily struggles and experiences, including:
Has anything on a website frustrated you when trying to reserve or access food from a food bank?
Can you describe a time when you had difficulty finding specific groceries due to a food bank’s inventory issues?
How do you usually plan your grocery trips around your work schedule, and how much time do you spend on these trips each week?

Personas
Target Family
Contributor
Angelina is a working-class immigrant parent working long hours to support her family.
David is a young professional who may want to volunteer for local food banks.

User Flows

02 | Wireframes
Scope & Restraints
As PantryPal is a new organization, PantryPal faced constraints like limited content (e.g., food bank data, user testimonials, impact metrics) and evolving target audience goals. With unclear guidelines and a lack of visual assets, I designed custom UI elements and created placeholder content based on user research. I ensured PantryPal's mission—to streamline food bank access for working families—was clearly reflected in the wireframes, enabling a user flow that resonated with the audience despite content limitations.
Design System


High-Fidelity Wireframes

03 | Usability Testing
Iterations & Design Solutions
I performed seven user interviews during the early QA phase to gather insights and address any usability challenges. Sample questions included:
What do you think this app is about?
How easy is it to reserve groceries for pickup?
How do you feel about the forms on the grocery reservation and customization pages?







Users wanted more information about available groceries.
There was a lack of transparency regarding what items were available at food banks.
Solution: I added real-time grocery availability and descriptions for each food category to inform users.
Forms for family information and dietary preferences were intimidating.
Users felt overwhelmed by long forms asking for personal details and dietary restrictions all at once.
Solution: I broke the onboarding forms into friendly onboarding screens with manageable steps, and provided clear progress indicators by filling up the shopping cart icon above.








Users wanted more flexibility in scheduling grocery pickups.
They needed an intuitive way to coordinate their schedules with food bank availability.
Solution: I allow users to view available time slots, choose their preferred pickup time, and confirm their selection with ease. This ensures users can plan around their daily routines while reducing wait times and congestion at the food bank.
Users wanted more control over their grocery selections and a way to express needs for unavailable items.
Food pantries also needed visibility into demand trends and item wait times.
Solution: I allow users to browse through categories on the explore page, update their grocery list, and add items to their wishlist. Wishlist data helps food pantries understand demand and track how long families have waited for specific items.








Users needed a seamless and personalized grocery experience.
Creating bundles manually was time-consuming and often mismatched with their needs.
Solution: Leveraging AI, the app automatically generates grocery bundles tailored to each family. This process takes in real-time inventory data from food pantries and onboarding details like family size, ages, dietary restrictions, and allergies. The result is a streamlined, personalized user experience that saves time and ensures families receive exactly what they need.
04 | Delivery
Final Product Demo Video
05 | Reflection
Key Takeaways
User-Centric Design
One of the key challenges was designing for two distinct user groups: food-insecure families and food bank managers. Balancing the needs of both audiences taught me the importance of creating intuitive interfaces that cater to users with different levels of tech proficiency, ensuring the app is easy to use for everyone involved.
AI Integration – Benefits and Challenges
Incorporating AI to create personalized grocery bundles was a rewarding but complex task. While the AI improved the user experience by simplifying the grocery selection process, it required constant iteration to ensure accuracy and user trust. This emphasized the need for thorough testing and real-time adjustments.
Building Trust – Transparency Matters
Establishing trust with users was essential, especially when designing for vulnerable communities. Transparency in grocery availability and food bank operations was a priority. I focused on clear communication, making sure users knew exactly what groceries they could reserve and when.
Next Steps
If time allowed, I would have:
Conducted more in-depth testing with diverse users to ensure accessibility and responsiveness across all devices.
Explored additional ways to optimize the grocery bundle customization feature.
Worked on further refining PantryPal’s branding and user communication to build a stronger connection with our target audience.